Tips & Tricks - Get More out of Wipster
If you're a new user of Wipster or have just missed some of our recent updates, you might have missed some things:--Wipster's suite of integrations...
5 min read
![]() Wipster Content Team
:
Aug 28, 2020 10:01:00 PM
Wipster Content Team
:
Aug 28, 2020 10:01:00 PM

There have been some fairly big developments in the Twitterverse as of late, as the company has overhauled their user interface. While it’s not everyone’s cup of Twitter, the social media network is still an important place for editors, marketers, YouTubers and the like to post and promote their videos and content. Let’s take a look at some important guidelines and specs to make sure you’re optimizing your content for the platform.
Every service has limits in terms of size, resolution, etc., and Twitter is no different. In fact, Twitter has stricter requirements than many other traditional media sharing platforms such as YouTube, Vimeo and Facebook. Remember, Twitter was originally built to share 140 text characters at a time, not Avengers: Endgame in 4K HDR. Here is a quick hit list of the most important limits to be aware of when uploading to Twitter (as of August 2019 - these things do change over time, after all):
Max duration: 2 minutes, 20 seconds. The only exception to this is if you livestream on Twitter.
Max resolution: 1920x1200. Of course, this can also be flipped as 1200x1920. That being said, that’s a fairly uncommon resolution. Thinking more practically, this probably means most of your videos will be 1920x1080 or 1280x720, very common resolutions with a common 16x9 aspect ratio, or you can flip them for vertical video (i.e. 1080x1920). If you’re aiming for square video, you’ll likely go for 1080x1080 or 720x720.
NOTE: Video that is 4K uploaded to Twitter’s website via a desktop client will be rejected. You have to downscale any 4K video yourself prior to trying to upload it to Twitter’s website. The only exception to this is uploading from a mobile device like an iPhone, which will automatically do it for you when you share a video in your camera roll to the Twitter app.
However, be warned that Twitter will recompress your video heavily regardless of how you upload your video. I did a test upload of a 4K video from my iPhone that was originally around 60Mbps and it not only downscaled its resolution to 720 lines (from 2160), it also changed the bit rate to 1.1Mbps! That’s about a 98% reduction in the amount of information!

Original 4k video frame, 60Mbps

After Twitter Compression, 720p, 1.1Mbps! (See how compressed it is?)
Format (i.e. codec and container): The video needs to be an H.264 file in either an MP4 or MOV container. This is a piece of cake as pretty much every video editor on the planet, consumer or professional, can produce this today.
File size and bitrate: The max file size allowed to be uploaded is 512 megabytes (MBs). This is actually quite large for a 2-minute, 1920x1080 H.264 video. For those of you who understand bitrate settings (if not, check out my article here!), let’s review a little math to figure out what bitrate theoretically could be used.
If the max file size is 512 megabytes (MBs) and the max length is 2:20 (or 140 seconds), you can do do some simple math to calculate the maximum bit rate you’d be allowed to use assuming your video is close to the max length.
512 megabytes (MBs) = 4,096 megabits (Mbs)
4,096 / 140 = 29.3 megabits per second
Twitter actually has a cap of 25 Mbps for video bitrate anyway. This is usually pretty sufficient for HD video, but again, it’s a bit arbitrary since Twitter will recompress the video heavily (as shown above!). This is an unavoidable reality. No one has ever complimented Twitter’s video quality.
If that was all a foreign language to you, don’t worry. If you don’t like fiddling with bitrate settings in your editing app, most applications will export video files within the safe zone for Twitter.
Obviously, we now live in a world (for better or worse) that offers a wide mix of horizontal (landscape), vertical (portrait), and square video (yes, there are others, but these are the Big Three). Twitter obviously accepts all three, but while horizontal 16x9 and square 1x1 videos play fine with zero cropping (we won’t count the slight rounded corner crop that is applied to videos in the feed), vertical videos are another story. Interestingly, while vertical video plays in full view on a desktop browser, the top and bottom gets cropped on the mobile Twitter app!

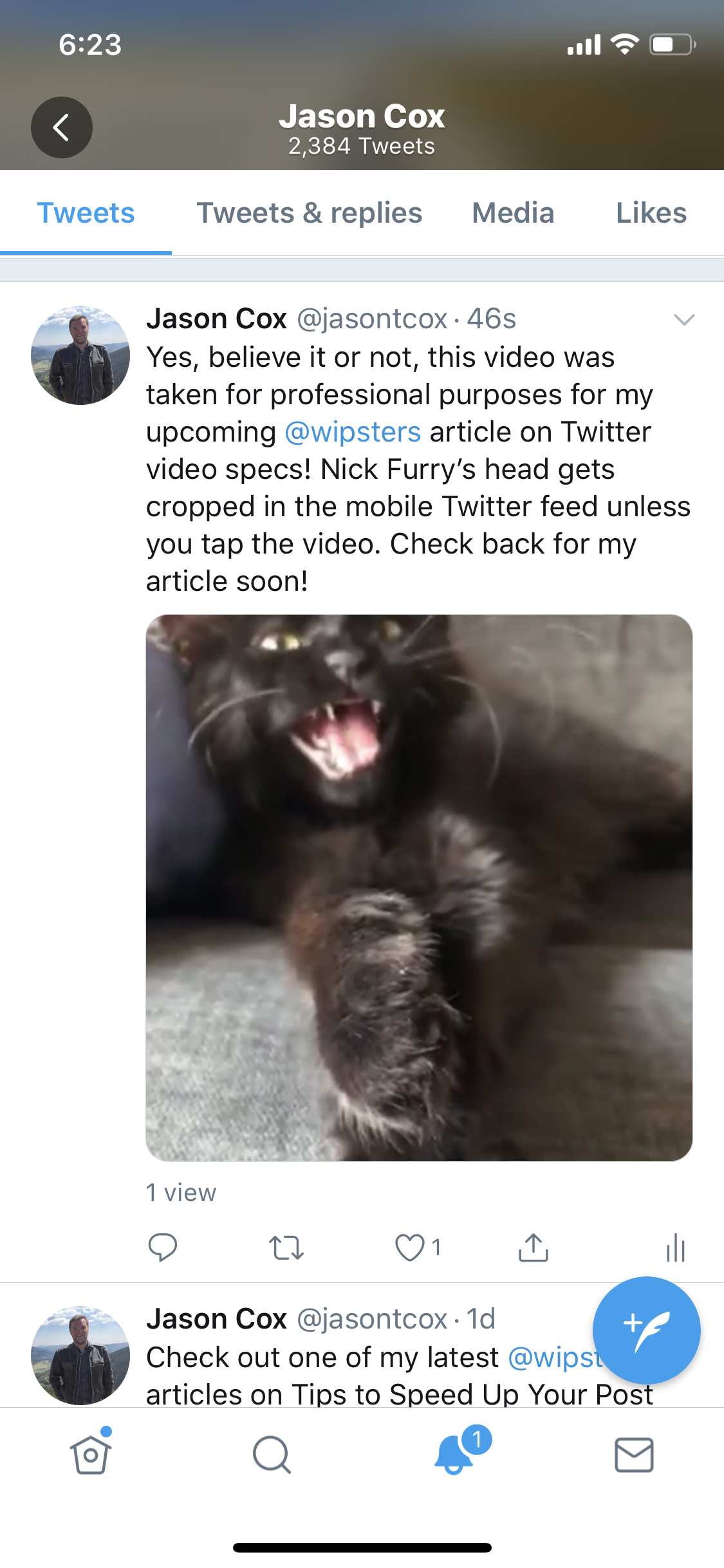
Crops vertical video in the app Twitter feed

Vertical video is not cropped in a desktop browser Twitter feed.
If you tap the video and make it full screen, you will see the entire video, but keep in mind it will appear cropped in the feed as people scroll on through. This is most likely a design decision made by Twitter due to screen real estate issues, and something to keep in mind if you have any important action or burned in subtitles on the fringes of your video.
While the first few seconds of a Twitter video need to be eye-catching to hopefully hook a Twitter user to tap your video and watch (and hear) the whole thing, a lot of potential viewers are sitting on the toilet at work and simply have to keep the video silent. This is one of the reasons captions and subtitles are so important.
First, a quick primer on captions vs subtitles. People often confuse the two, as they are similar, but serve slightly different purposes. Captions (which is usually referring to closed captions) is an older, but important broadcast format used to help people with hearing impairments. Not only do captions provide text of what is being said on screen, but also important sounds and audio descriptions. It is also sometimes referred to in more technical jargon as CEA-608 or CEA-708). Subtitles, on the other hand, are usually strictly a transcription of audible dialogue in a video and is often (but not always) created in the .SRT file format. Also SRT files are used a bit more often in web video than closed captioning. Neither are baked into the video stream itself and can be toggled off and on within the video player.
Twitter supports captions and subtitles, but it’s not the easiest of workflows (let’s be honest, there’s no such thing as an easy captioning or subtitle workflow). If you have access to Twitter’s Media Studio or use Twitter Ads, you can now directly upload the popular .SRT subtitles files and attach them to your videos. There are many cheap services out there today that can create these for you by uploading your video to them. Or, with a little more elbow grease, you can create them yourself (or the long-in-the-tooth CEA closed caption files) in certain programs such as Premiere Pro or Final Cut Pro X.
We couldn’t survive the dark and dreary state of the world without animated GIFs, those silent, animated vignettes that, despite their ancient format, have permeated our emails, Reddit, your work Slack channels, text messages, and, of course, Twitter.
GIFs uploaded to Twitter on mobile need to be under 5 MBs in size and no larger than 2048x2048 (who the hell makes a 2048x2048 GIF?). Uploading GIFs on a desktop browser allows file sizes up to 15 MBs. Because GIFs aren’t technically video files, there are no duration limits, but for anyone who has ever made one before, it’s tough to make a good looking GIF under 15 MBs that is more than a few seconds long. GIFs simply are not very file size efficient formats, but that won’t stop people’s cat GIFs from lightening our days/wasting our time.
Twitter is not the most ideal place to share video, but as long as you understand its limitations and gotchas, you can make it work in your favor. What are you some of your favorite Twitter video tips, tricks, and workaround? Let us know in the comments below!
If you're a new user of Wipster or have just missed some of our recent updates, you might have missed some things:--Wipster's suite of integrations...
We’re excited to announce a powerful new integration that brings Wipster’s intuitive video review tools directly into Final Cut Pro (FCP). Designed ...
1 min read